Yang dimaksud dynamic dependent select box disini adalah data yang tampil saling ketergantungan. Pada prakteknya teknik ini digunakan untuk menampilkan data wilayah administratif indonesia. Saat kita memilih nama provinsi maka pada select box kabupaten akan menampilkan data yang sesuai berdasarkan provinsi yang dipilih.
Silahkan kunjungi Disini untuk mendapatkan data provinsi, kabupaten, kecamatan dan desa di Indonesia. Jika telah di download silahkan lakukan import data pada database.
Setelah didownload, let's start to code!!!
Dynamic_dependent.php (Controller)
<?phpdefined('BASEPATH') or exit('No direct script access allowed');class Dynamic_dependent extends CI_Controller{public function __construct(){parent::__construct();$this->load->model('Model_dynamic_dependent', 'Mdependent');}function index(){$data['title'] = "Dynamic Dependent";$data['provinsi'] = $this->Mdependent->get_provinsi();$this->load->view('dynamic_dependent', $data);}//request data kabupaten berdasarkan id provinsi yang dipilihfunction get_kabupaten(){if ($this->input->post('provinsi_id')) {echo $this->Mdependent->get_kabupaten($this->input->post('provinsi_id'));}}//request data kecamatan berdasarkan id kabupaten yang dipilihfunction get_kecamatan(){if ($this->input->post('kabupaten_id')) {echo $this->Mdependent->get_kecamatan($this->input->post('kabupaten_id'));}}//request data desa berdasarkan id kecamatan yang dipilihfunction get_desa(){if ($this->input->post('kecamatan_id')) {echo $this->Mdependent->get_desa($this->input->post('kecamatan_id'));}}}
<?phpclass Model_dynamic_dependent extends CI_Model{function get_provinsi(){$this->db->order_by('name', 'ASC');$query = $this->db->get('provinces');return $query->result();}function get_kabupaten($provinsi_id){//ambil data kabupaten berdasarkan id provinsi yang dipilih$this->db->where('province_id', $provinsi_id);$this->db->order_by('name', 'ASC');$query = $this->db->get('regencies');$output = '<option value="">-- Pilih Kabupaten --</option>';//looping dataforeach ($query->result() as $row) {$output .= '<option value="' . $row->id . '">' . $row->name . '</option>';}//return data kabupatenreturn $output;}function get_kecamatan($kabupaten_id){//ambil data kecamatan berdasarkan id kabupaten yang dipilih$this->db->where('regency_id', $kabupaten_id);$this->db->order_by('name', 'ASC');$query = $this->db->get('districts');$output = '<option value="">-- Pilih Kecamatan --</option>';//looping dataforeach ($query->result() as $row) {$output .= '<option value="' . $row->id . '">' . $row->name . '</option>';}//return data kecamatanreturn $output;}function get_desa($kecamatan_id){//ambil data desa berdasarkan id kecamatan yang dipilih$this->db->where('district_id', $kecamatan_id);$this->db->order_by('name', 'ASC');$query = $this->db->get('villages');$output = '<option value="">-- Pilih Desa --</option>';//looping dataforeach ($query->result() as $row) {$output .= '<option value="' . $row->id . '" >' . $row->name . '</option>';}//return data desareturn $output;}}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title><?= $title; ?></title><!-- CDN Bootstrap --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"><!-- CDN Jquery --><script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script><script src="https://use.fontawesome.com/07323268fb.js"></script></head><body><div class="container"><br /><h3 class="text-center"><?= $title; ?></h3><br /><div align="center"><div class="col-md-6"><div class="form-group"><select name="provinsi" id="provinsi" class="form-control"><option value="">Pilih Provinsi</option><?phpforeach ($provinsi as $row) {echo '<option value="' . $row->id . '">' . $row->name . '</option>';}?></select></div><div class="form-group"><select name="kabupaten" id="kabupaten" class="form-control"><option value="">Pilih Kabupaten</option><?php?></select></div><div class="form-group"><select name="kecamatan" id="kecamatan" class="form-control"><option value="">Pilih Kecamatan</option><?php?></select></div><div class="form-group"><select name="desa" id="desa" class="form-control"><option value="">Pilih Desa</option><?php?></select></div><button class="btn btn-sm btn-primary" id="btnKirim" type="button">Kirim</button></div></div><div>ID Provinsi : <span id="dataprov"></span> <br />ID Kabupaten : <span id="datakab"></span> <br />ID Kecamatan : <span id="datakec"></span> <br />ID Desa : <span id="datades"></span></div></div></body></html><script>$(document).ready(function() {//request data kabupaten$('#provinsi').change(function() {var provinsi_id = $('#provinsi').val(); //ambil value id dari provinsiif (provinsi_id != '') {$.ajax({url: '<?= base_url(); ?>dynamic_dependent/get_kabupaten',method: 'POST',data: {provinsi_id: provinsi_id},success: function(data) {$('#kabupaten').html(data)}});}});//request data kecamatan$('#kabupaten').change(function() {var kabupaten_id = $('#kabupaten').val(); // ambil value id dari kabupatenif (kabupaten_id != '') {$.ajax({url: '<?= base_url(); ?>/dynamic_dependent/get_kecamatan',method: 'POST',data: {kabupaten_id: kabupaten_id},success: function(data) {$('#kecamatan').html(data)}});}});//request data desa$('#kecamatan').change(function() {var kecamatan_id = $('#kecamatan').val(); // ambil value id dari kecamatanif (kecamatan_id != '') {$.ajax({url: '<?= base_url(); ?>dynamic_dependent/get_desa',method: 'POST',data: {kecamatan_id: kecamatan_id},success: function(data) {$('#desa').html(data)}});}});//jika tombol kirim di klik$('#btnKirim').click(function() {var dataprov = $('#provinsi').val();var kabupaten = $('#kabupaten').val();var kecamatan = $('#kecamatan').val();var desa = $('#desa').val();$('#dataprov').html(dataprov);$('#datakab').html(kabupaten);$('#datakec').html(kecamatan);$('#datades').html(desa);});});</script>
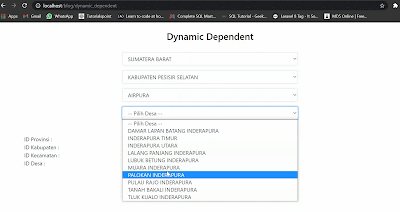
Demo Program







1 Komentar
ini berlaku untuk CI versi berapa aja ya
BalasHapus